 Marketing
Marketing
5 tipů, jak na responzivní web
Více než 62 % návštěv webů přichází z mobilů (u gen. „Z“ 80 %). Navíc obrazovky jsou čím dál různorodější – od chytrých hodinek, přes skládací telefony po 4K tablety. Když k tomu přidáte European Accessibility Act, zjistíte, že na responzivitě webu nikdy nezáleželo víc. Pokud váš web bude rychlý, přístupný a responzivní, dostanete se mezi top 4–9 % firem.

Co je to responzivní web a webdesign?
Responzivní webdesign (Responsive Web Design) je metodika nebo přístup k vytváření webových stránek, který umožňuje, aby se stránky automaticky přizpůsobovaly různým velikostem obrazovek a zařízením. To zahrnuje použití flexibilních mřížek, médií a CSS mediálních dotazů, díky kterým může obsah dynamicky měnit své uspořádání a velikost v závislosti na zařízení.
Kdežto responzivní web (Responsive Website) je konkrétní výsledek použití responzivního webdesignu. Jedná se o webovou stránku, která byla navržená a vyvinutá tak, aby se správně zobrazovala a fungovala na různých zařízeních a velikostech obrazovek, od stolních počítačů přes tablety až po mobilní telefony.
Proč je responzivní design webu důležitý?
Moderní webdesign se dle aktuálních statistik neobejde bez responzivity. Nejenže je pak uživatelsky mnohem přívětivější a efektivnější, ale také vám poslouží jako zbraň ve vodách SEO. Responzivní weby, včetně webů pro mobilní zařízení, jsou totiž upřednostňované ve výsledcích vyhledávání.
1. Uživatelská přívětivosti responzivního webdesignu
Pokud bude váš web responzivní, uživatelé se v něm budou snáz pohybovat a stráví na něm více času. Také se k vám více návštěvníků vrátí. Díky tomu vyhledávač váš web vyhodnotí jako uživatelsky přívětivý a zobrazí ho na vyšších příčkách vyhledávání. To může vést k nárůstu organické návštěvnosti až o 25 %.
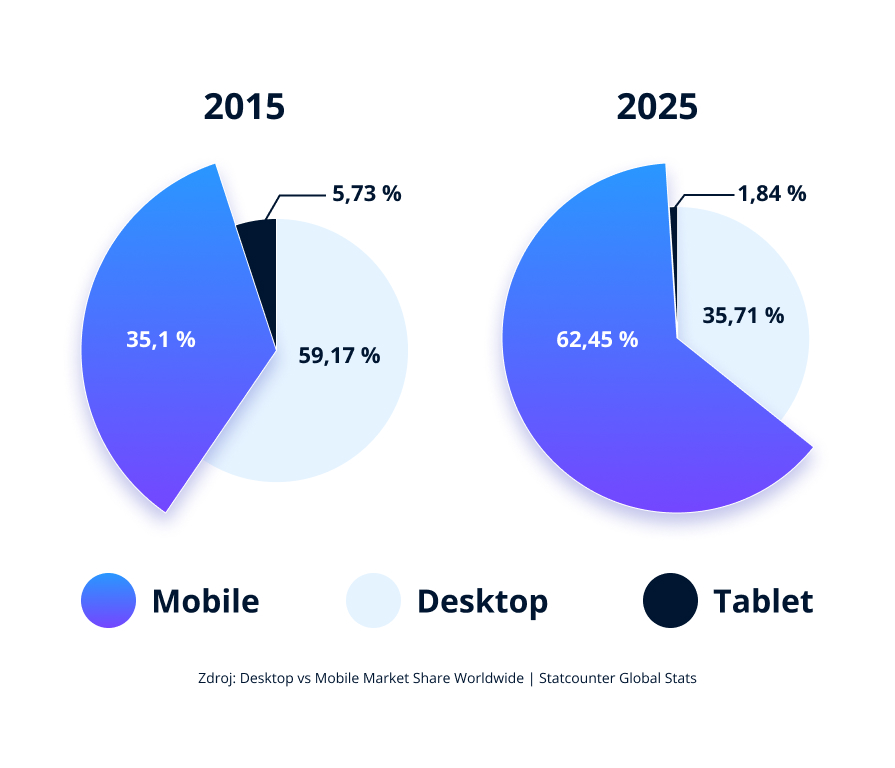
Za posledních 10 let se statistika návštěvnosti webů z pohledu zařízení úplně otočila. Zatímco v roce 2015 téměř 60 % uživatelů navštěvovalo weby z počítačů, dnes skoro 2/3 návštěv chodí z mobilů. Tablety, které měly být budoucností, téměř vymřely – jejich podíl klesl z necelých 6 % na pouhá 2 %. Zákazníci dnes automaticky očekávají, že váš web bude na telefonu fungovat perfektně.

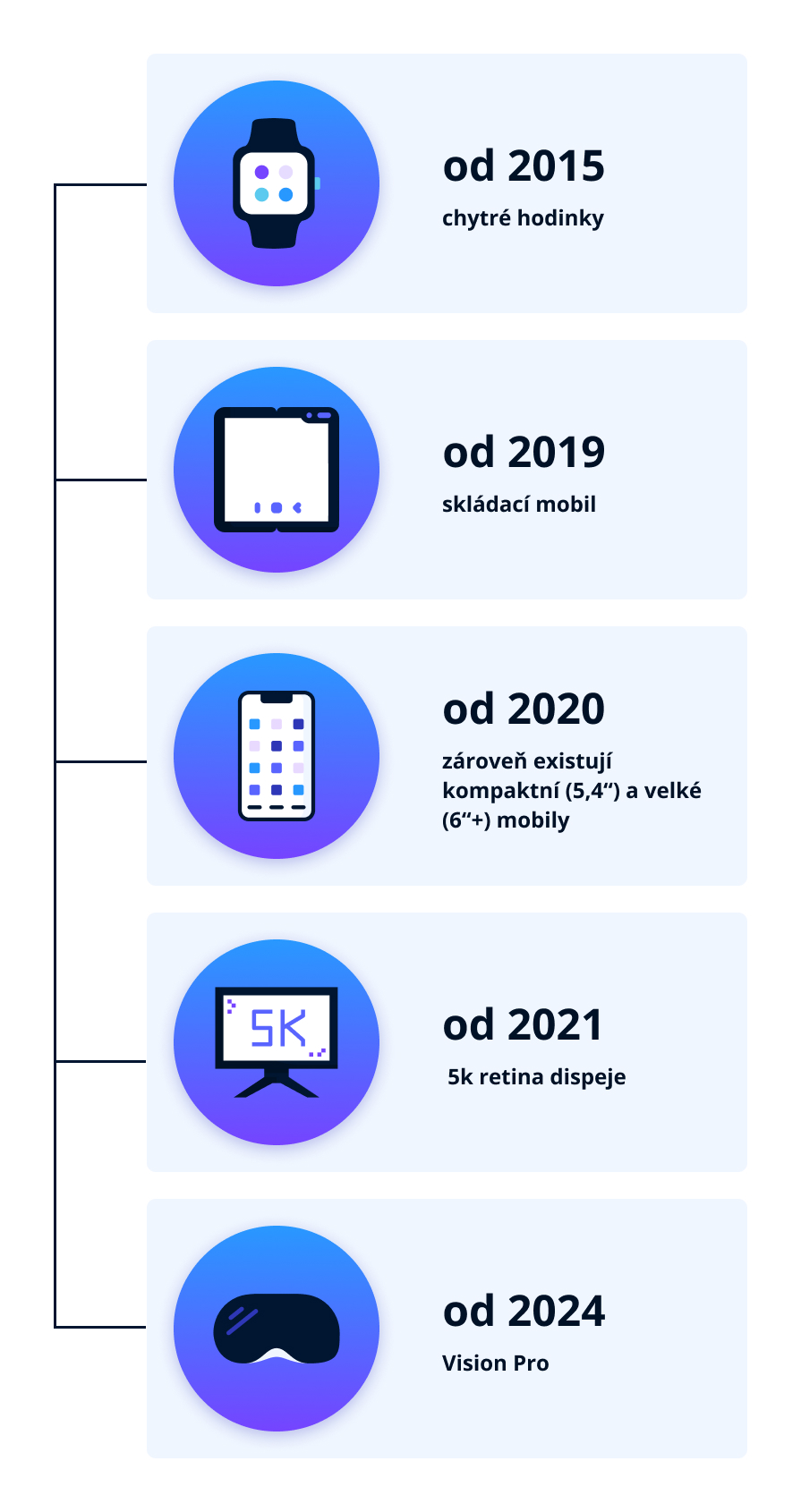
Současně se dramaticky zvýšila diverzita zařízení, na kterých musí web fungovat. Od chytrých hodinek po velké skládací telefony, od kompaktních mobilů po velké monitory. Každé z těchto zařízení má jiné rozlišení, jiný poměr stran a jiný způsob ovládání. Responzivní design už není luxus pro progresivní firmy – je to nutnost pro přežití v digitálním světě, kde si zákazníci mohou vybrat z tisíců konkurentů jediným dotykem.

2. Vyšší rychlost načítání díky responzivnímu designu
Stránky optimalizované pro mobily se zpravidla načtou mnohem rychleji, díky čemuž je vyhledávač upřednostní před weby, které optimalizované nejsou, a načítají se proto mnohem pomaleji.
3. Bounce Rate – responzivita ho pomůže významně snížit
Víte, co je to Bounce Rate? Jedná se o počet návštěvníků, kteří web ihned po otevření opustí. Čísla mluví jasně – podle aktuálních statistik Googlu 53 % uživatelů mobilních zařízení opustí web, pokud se načítá déle než tři sekundy.
4. Responzivita jako taková
Při mobilním vyhledávání vám Google předně ukáže ty weby, které jsou pro mobily optimalizované.
5. Legislativní povinnost: European Accessibility Act 2025
V červnu 2025 vstoupil v platnost European Accessibility Act (EAA), který výrazně mění povinnosti firem v oblasti webové přístupnosti. Firmy s více než 10 zaměstnanci a obratem nad 2 miliony EUR musí mít weby přístupné i pro osoby se zdravotním postižením. Za nedodržení hrozí pokuty až 3 miliony EUR.
Responzivní design je prvním a zásadním krokem ke splnění těchto požadavků. Weby, které se správně přizpůsobují různým zařízením, zároveň lépe fungují s asistenčními technologiemi jako čtečky obrazovky nebo speciálními ovladači. Pokud váš web dobře funguje na telefonu, tabletu i počítači, máte už polovinu cesty k přístupnosti za sebou.
Jak poznat, jestli se tvorba responzivního webu podařila?
Máte podezření, že váš web nefunguje správně na mobilních zařízeních? Nemusíte být odborník na webdesign, abyste to zjistili.
Rychlé testy, které zvládnete sami
Nejjednodušší test provedete za pár sekund. Otevřete si web v počítači a pomalu zmenšujte okno prohlížeče. Responzivní web se plynule přizpůsobí – text se přeformátuje, obrázky se zmenší a navigační menu se přestaví.
Druhý test udělejte přímo na telefonu – otevřete web a prohlédněte si ho. Toto jsou jasné signály, že web není optimalizovaný pro mobily:
- Musíte přibližovat a oddalovat obsah, abyste přečetli text.
- Tlačítka jsou příliš malá, takže se na ně prstem netrefíte.
- Formuláře nejdou vyplnit nebo se chovají divně.
- Vyskakovací okna překrývají ovládací prvky.
Nástroje zdarma od Googlu
Google nabízí bezplatný nástroj Lighthouse, který spustíte v konzoli pro vývojáře nebo v doplňku do prohlížeče Google Chrome. Za 60 sekund se dozvíte, jak Google hodnotí mobilní přívětivost vašich stránek. Nástroj vám také ukáže, jak web vypadá na mobilním zařízení, a upozorní na konkrétní problémy.
Dalším užitečným nástrojem je PageSpeed Insights. Ten vám nejen ukáže rychlost načítání na mobilu a desktopu, ale také vyhodnotí Core Web Vitals – metriky, které Google používá pro hodnocení uživatelské zkušenosti.
Varovné signály v Google Analytics
Pokud používáte Google Analytics, podívejte se na sekci Audience → Mobile → Overview. Najdete tam poměr návštěv z mobilních zařízení oproti desktopu. Sledujte tyto varovné signály:
- Vysoké procento mobilních návštěv, ale současně vysoká míra okamžitého opuštění (bounce rate) právě u mobilních uživatelů.
- Neobvykle krátký čas strávený na stránce u mobilních návštěvníků ve srovnání s uživateli desktopu. To často znamená, že mobilní uživatelé web rychle opouštějí, protože se v něm špatně orientují nebo se nenačítá správně.
Responzivní web vám pomůže i s konverzí zákazníků
Nespornou výhodou webových stránek, které jsou optimalizované pro telefony, je i jejich propojení s mobilními aplikacemi. Na web můžete umístit tlačítka, která vám doslova přivedou nové zákazníky – třeba interaktivní mapu, která se uživatelům otevře v aplikaci, a jim už stačí jen spustit navigaci. Nebo tlačítko s telefonním číslem, které lidem umožní zavolat vám jediným kliknutím. Možností, jak responzivitu využít ve svůj prospěch, je celá řada. Zde jsou některé z nich:
- Přizpůsobení rozložení a navigace: Responzivní design zajišťuje, že navigační prvky a rozložení stránky jsou intuitivní a snadno použitelné na různých zařízeních. Uživatelé tak můžou snadno najít to, co hledají, a provést požadovanou akci, jako je nákup produktu nebo kontaktování zákaznické podpory.
- Využití mobilních funkcí: Integrace funkcí specifických pro mobilní zařízení, jako jsou geolokační služby, push notifikace nebo biometrické ověření, může zlepšit uživatelskou zkušenost a zvýšit interakci uživatelů s vaším webem.
5 tipů, jak na responzivní design
Teď, když víte, proč je responzivita důležitá, nastal čas povědět si, jak na responzivní web. Návod se skládá z 5 hlavních bodů: viewportu, pružného layoutu, Media Queries, breakpointů a flexibilních obrázků. Tak pojďme na to.
1. Viewport jako základ responzivního webu
Stalo se vám někdy, že jste na mobilu otevřeli nějakou stránku a zobrazila se vám zmenšená verze webu? Tomu zabráníte přidáním meta značky viewport, díky které prohlížeč v mobilu pozná, že se má stránka přizpůsobit skutečné velikosti displeje. Meta značka viewport je základním prvkem pro zajištění responzivního designu. Značku je potřeba umístit do sekce head vašeho HTML dokumentu a vypadá následovně:
2. Pružný layout: klíč k responzivnímu webdesignu
Vytvořte pružný layout. Díky němu se prvky webu, které jsou v desktopové verzi vedle sebe (například sloupce textu), přizpůsobí reálné šířce displeje. V praxi to znamená, že šířku prvků, které se na webu vyskytují, do kódu nezadáte v pixelech, ale v procentech. Maximální šířka prvku tedy bude vypadat takto:
max-width: 100%
3. Přidejte do kódu Media Queries
Pokud si web zobrazíte v tak malém rozlišení, jaké mají třeba mobilní telefony, samotný pružný layout už vám stačit nebude. A právě v tuto chvíli přijdou na řadu Media Queries. Jedná se o CSS3 modul, který umožňuje nastavit podmínky, za kterých se design webu změní – ze tří sloupců se stanou dva a podobně. Nejčastěji budete pomocí Media Queries definovat rozlišení obrazovky. Můžete tak nastavit různý design webu při zobrazení z různých zařízení. Například pro rozlišení webu menší než 900 pixelů použijete tuto značku:
@media screen and (max-width: 900px) {
#wrapper {
Čímž se logicky dostáváme ke čtvrtému bodu:
4. Určete si breakpointy
Abyste mohli do responzivního webdesignu zařadit Media Queries, musíte si definovat breakpointy – konkrétní body zlomu, při kterých dojde ke změně designu. V předchozím příkladu je breakpointem právě hodnota 900 pixelů.
Jak si breakpointy určit? Zaměřte se na rozlišení jednotlivých zařízení – jiný design bude potřeba pro kvalitní displeje s rozlišením 1900 pixelů a jiný pro obrazovky mobilů široké 320 pixelů. Jakmile si určíte, na kterých zařízeních se má web zobrazovat, určení breakpointů už bude snadné.
Pokud budete chtít například nastavit, aby se při zobrazení webu v rozlišení 600–900 pixelů změnila velikost headeru na 800 pixelů, vytvoříte následující kód:
@media (max-width: 900px) and (min-width: 600px) {
#header {
width: 800px;
}
Tip: Nepoužívejte breakpointy, pokud to není potřeba. Design webu se při změně rozlišení nijak nezmění a jediné, co je třeba upravit, je velikost písma a okrajů? Pak byste breakpoint používali zbytečně.
5. Postarejte se o responzivitu obrázků
V dnešní době, kdy většinu informací vnímáme vizuálně, nesmíme zapomenout na velmi důležitou součást responzivního webu – optimalizované obrázky. Jak na to? Místo, abyste velikost obrázku napsali do kódu v pixelech, zadáte maximální šířku 100 % a výšku automatickou. CSS tedy bude vypadat následovně:
.content img {
max-width: 100%
height: auto;
}
Optimalizace pro hlasové vyhledávání a umělou inteligenci
Hlasové vyhledávání čím dál populárnější, což má významný dopad na webdesign a optimalizaci. Podle statistik používá hlasové vyhledávání denně více než 40 % dospělých uživatelů internetu. Webové stránky by proto měly být optimalizované nejen pro textové vyhledávání, ale také pro hlasové dotazy. Jistě znáte hlasové asistenty jako Google Assistant, Siri nebo Alexa. Implementace strukturovaných dat a optimalizace obsahu pro přirozenou řeč může výrazně zvýšit viditelnost vašich stránek ve výsledcích hlasového vyhledávání.
Proč tvorbu responzivního webdesignu outsourcovat
Pokud chcete skutečně kvalitní, profesionální a optimalizovaný web, potřebujete tým složený z vývojářů, UX designerů a QA specialistů. Zaměstnávat na plný úvazek takový tým se však většině malých a středně velkých podniků finančně nevyplatí. Co s tím? Tvorbu nebo optimalizaci webu můžete outsourcovat.
Získejte kvalitní responzivní web díky službě myTimi
Outsourcing poskytuje řadu nesporných výhod: ušetříte peníze, proměníte své náklady ve variabilní a okamžitě získáte přístup k týmu specialistů. Proč optimalizaci webu outsourcovat s myTimi? Při tvorbě webových stránek klademe důraz na to, aby byl web v souladu s celkovou strategií firmy. Je pro nás důležité, aby web perfektně fungoval nejen sám o sobě, ale také z marketingového a obchodního hlediska. Nastavujeme plán tak, aby vše drželo pohromadě a web byl v rámci celé firmy efektivní.
Pořád si nejste jistí, jak vytvořit responzivní web? Rádi vám pomůžeme v rámci naší služby tvorby webu!

 +420 601 126 669
+420 601 126 669 obchod@mytimi.cz
obchod@mytimi.cz






















