 Marketing
Marketing
UI a UX design: Co to je a jak je dělat správně
Značná část nákupů se přesunula na internet. Pro obchody a podnikatele to znamená, že musí změnit i své prodejní taktiky – místo ve výkladní skříni začít prodávat prostřednictvím webu. A aby byl web plně funkční, neobejde se bez UX a UI designu. Jaký je mezi nimi rozdíl a jak na ně?

UI, UX… Jaký je mezi nimi rozdíl?
UI a UX jsou nepostradatelnou součástí webu, přičemž ani jeden se neobejde bez druhého. UX je zkratka slov user experience, v překladu uživatelský zážitek. UI znamená user interface – uživatelské rozhraní. Jaký je mezi nimi ale rozdíl v praxi?
Ve zkratce:
- UI design se zaměřuje na to, jak web vypadá – grafické prvky, tlačítka, formuláře a vizuální styl.
- UX design řeší, jak web funguje – struktura, použitelnost, intuitivnost navigace a celkový dojem uživatele.
Oba tyto aspekty vašeho webu jsou nerozlučně provázané – ani ten nejkrásnější web (UI) nebude úspěšný, pokud se v něm zákazníci nevyznají (UX). A naopak přehledný, ale vizuálně odpudivý web bude zákazníky odrazovat už na první pohled.

Podívejme se na UX a UI detailněji:
Co je UX design
UX design se, velmi zjednodušeně řečeno, zabývá tím, jak web funguje. Řeší například:
- strukturu hlavní nabídky,
- rozvržení prvků na stránce,
- responzivní design webu,
- rychlost načítání,
- plynulý průchod uživatele webem od příchodu až ke konverzi,
- eliminaci překážek a tzv. „třecích bodů“ v uživatelské cestě.
Představte si UX design jako plány na stavbu budovy – určuje, jak se rozmístí místnosti, kudy povedou chodby, kolik bude kde oken a jak snadno se lidé dostanou tam, kam potřebují.
Cílem UX designu je vytvořit takový web, který bude pro uživatele jednoduchý a intuitivní a poskytne jim příjemný uživatelský zážitek.
V praxi řeší UX designér například to, jestli uživatel ví, na co má kliknout, když chce nakoupit, jestli se návštěvníci dokážou na stránce zorientovat a najít vše, co potřebují, nebo jestli bude hlavní prodejní tlačítko lépe fungovat nahoře uprostřed nebo vpravo dole.
Nezbytnou součástí celkového uživatelského zážitku je UX writing. Jeho cílem je psát jasné a srozumitelné texty, které povedou uživatele správným směrem a usnadní mu orientaci na webu. Díky tomu ví, co má dělat, a nic ho nepřekvapí, protože dokáže předvídat, co se stane. Kvalitní UX writing výrazně snižuje míru opuštění webu a zvyšuje konverzní poměr, protože uživatelům dodává jistotu v každém kroku jejich cesty.
Do microcopy patří třeba:
- Drobné texty na tlačítkách, formulářích a upozorněních,
- chybové hlášky – srozumitelné vysvětlení, co se stalo a jak to napravit,
- průvodce a nápovědy – jak používat složitější funkce webu,
- potvrzení akcí – ujištění, že uživatel úspěšně dokončil požadovaný úkol.
Co je UI design
Pokud UX design řeší, jak web funguje, pak UI design řeší, jak web vypadá (zabývá se tedy designem webu). Poté, co UX designér navrhne strukturu webu a rozmístění jednotlivých sekcí, dá jim UI designér konkrétní grafickou podobu. Stará se například o to, aby:
-
Byl dostatečný barevný kontrast mezi textem a pozadím.
-
Tlačítka měla správný tvar, barvu i velikost.
-
Tlačítka přitahovala pozornost, vybízela k akci a měla vizuální zpětnou vazbu (např. po najetí myši).
-
Fotky byly příjemné na pohled.
-
Web používal firemní barvy ve správných odstínech.
-
Velikost a styl písma byl konzistentní napříč webem a mezi řádky byly dostatečné mezery.
-
Ikony a grafické prvky pomáhaly uživatelům s orientací na webu a byly v souladu s celkovým stylem.
-
Web byl responzivní na mobilu, tabletu a větším monitoru – navrhne, jak se prvky na jednotlivých zařízeních mají poskládat.
Chcete konkrétní příklad z praxe? Vybavte si tlačítko přidat do košíku. Pokud je UI design špatný, po kliknutí na tlačítko se na první pohled nic nestane a vy nevíte, zda přidání do košíku skutečně proběhlo. Proto na něj začnete klikat znovu a znovu, až máte zboží nakonec v košíku desetkrát. S dobrým UI designem dá tlačítko po kliknutí najevo, že akce skutečně proběhla, například bliknutím.
Když zůstaneme u metafory s budovou, tak by UI design byl barva stěn a nábytku, květiny, doplňky a tak podobně. Zkrátka to, co vytváří estetický dojem a díky čemuž se na místě cítíte příjemně.

Jak na UX design
Úplně prvním krokem při tvorbě UX designu by mělo být zamyšlení, pro koho web vytváříte. S tím vám mohou pomoci zákaznické persony. Každá cílová skupina se totiž bude na webových stránkách chovat trochu jinak.
Jakmile budete mít jasno o cílové skupině, musíte web navrhnout tak, aby pro ni byl přehledný a intuitivní a zároveň vedl k vašemu cíli (kterým je nejčastěji prodej, může jím ale být i edukace nebo třeba stažení e-knihy).
Moderní UX design využívá tzv. „user stories“ – scénáře, které popisují, jak bude konkrétní uživatel s webem interagovat, aby dosáhl svého cíle. Typická user story má formát: „Jako [typ uživatele] chci [konkrétní akci], abych [dosáhl požadovaného výsledku].“
Například: „Jako zaneprázdněný rodič chci rychle najít a objednat dětské oblečení podle velikosti, abych ušetřil čas při nakupování.“
Tyto scénáře vám pomohou identifikovat hlavní funkce a prvky, které by měl váš web obsahovat, abyste uspokojili potřeby svých zákazníků.
Tip: Přečtěte si článek UX design a wireframe: Jak mít uživatelsky přívětivý web, kde jsme se o UX rozepsali více. Zjistíte například, jak UX děláme v myTimi.
UX designér by měl předvídat, na co uživatel pravděpodobně klikne a kam se tím chce dostat. Zlaté pravidlo praví, že z hlavní stránky by k uskutečnění cíle (například nákupu) měla vést maximálně tří kliknutí.
Dalším významným úkolem je zajistit, aby se web dostatečně rychle načítal. Desetivteřinové načítání blogového článku k uživatelské spokojenosti pravděpodobně nepovede. A vy chcete, aby se lidé na váš web vraceli.
Jak na stoprocentně funkční web: UI design
UI design, který je především o vizuálu, se na první pohled může zdát zbytečný. Chcete ale znát tajemství? Je to právě vizuál, který často rozhoduje o tom, zda se z návštěvníků stanou platící zákazníci. 94 % uživatelů nedůvěřuje webovým stránkám kvůli problémům s designem.*
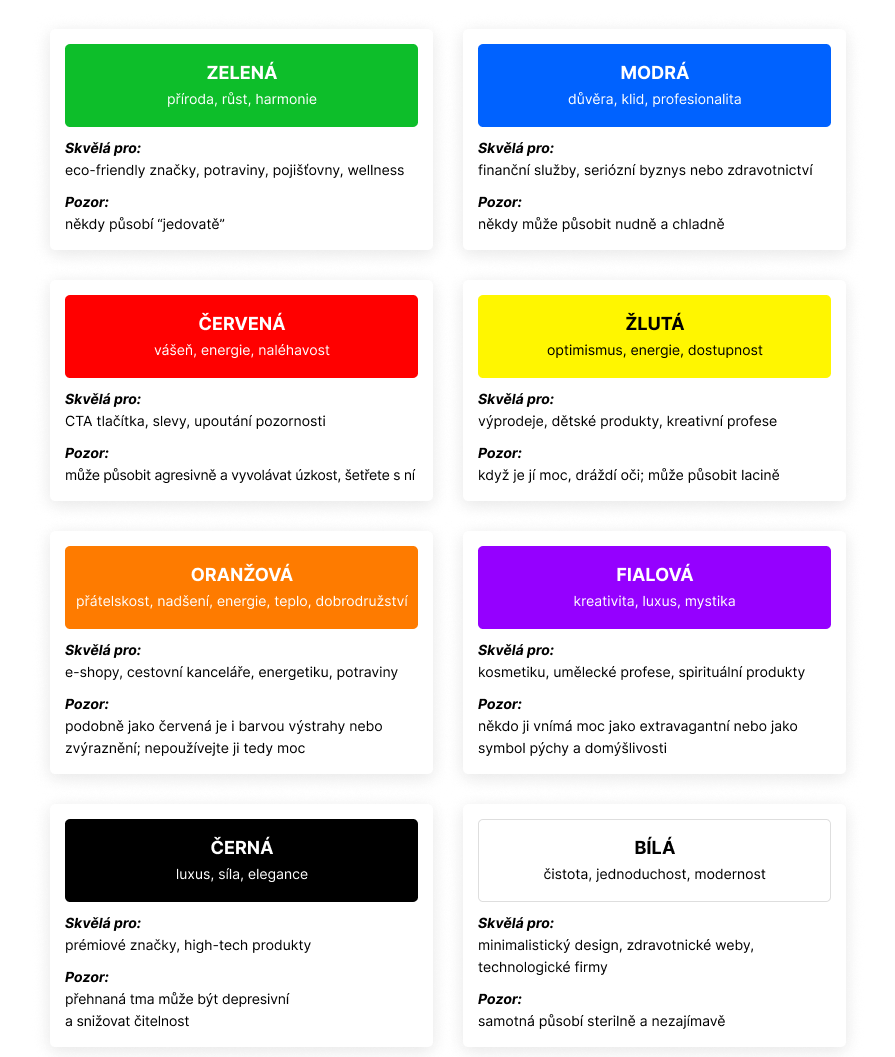
Právě vzhled hraje významnou roli v tom, jak na zákazníka váš web působí. Chytrou volbou barev můžete vyvolat přesně takové pocity, jaké potřebujete. Stejnou důležitost je třeba přikládat i výběru tvarů a fontů.
Například:
- modré odstíny evokují důvěru a stabilitu (proto je používají banky a finanční instituce),
- červená stimuluje naléhavost a vzbuzuje emoce (ideální pro výzvy k akci),
- zelená asociuje růst a udržitelnost (vhodná pro ekologické produkty či finance),
- zaoblené tvary působí přátelsky a přístupně, zatímco ostré hrany signalizují preciznost,
- bezpatkové fonty (Calibri) působí moderně, patkové (Times New Roman) evokují tradici a důvěryhodnost.

Design webu by měl být také v souladu s brandem vaší společnosti. Před tvorbou webdesignu je dobré, když znáte:
- své cíle,
- cílovou skupinu,
- barevnou paletu,
- preferovaný styl
- a požadavky na funkčnost.
Takovou přípravu pak můžete dodat i grafikovi, se kterým na webdesignu budete pracovat.
Tip: Zajímá vás, jak barvy, tvary a fonty působí na zákazníky? Přečtěte si článek o tvorbě loga.
I tak ale moderní design webu mnohdy sám o sobě nestačí. I když bude váš web vypadat moderně, nezaručí vám to, že si na něm udržíte zákazníky. Zaměřte se proto také na už zmíněné UX.

Při tvorbě webů se nám dlouhodobě osvědčili některé základní UI prvky, které zajišťují dobrou použitelnost a důvěryhodnost.
Patří mezi ně:
- Sticky horní menu – umožňuje rychlou orientaci a přístup k hlavním částem webu odkudkoli.
- Zvýrazněné CTA prvky (např. tlačítka „Objednat“, „Kontaktovat“) – vždy kontrastní a jasně odlišitelné, ideálně v jednom stylu napříč celým webem.
- Dostatečný kontrast textu a pozadí – pro čitelnost na všech zařízeních.
- Modulární bloková struktura obsahu – texty rozdělené do sekcí s nadpisy, ikonami, obrázky a odrážkami, aby se obsah dobře „skenoval“.
- Responzivní karty – zejména u přehledů služeb, členů týmu nebo případových studií. Uživatelé na ně reagují dobře díky jejich přehlednosti.
- Formuláře s minimem polí – srozumitelné, ideálně s validací v reálném čase, aby byl proces odeslání co nejplynulejší.
- Vizuální hierarchie (typografie, velikost, mezery) – aby uživatel na první pohled pochopil, co je důležité.
Tyto prvky kombinujeme podle typu webu a cílové skupiny, ale fungují jako osvědčený základ, na kterém stavíme.
Aktuální trendy a legislativa UX a UI v roce 2025
Ano, trendům podléhá i UX a UI. Aktuálně jimi jsou například:
- Dark mode – možnost přepínání mezi světlým a tmavým režimem, což je dnes standard, který uživatelé očekávají.
- Mikrointerakce – drobné animace, které dávají okamžitou zpětnou vazbu na akce uživatele.
- Vizuální styly jako glassmorphism (efekt skla/průhlednosti), kdy prvek např. částečně „vystupuje z banneru“ apod. nebo neumorphism (3D efekty prvků).
- Oblé tvary prvků (tento trend se většinou mění s různými verzemi Windows – jakmile jsou hranatější, je všechno na webech taky hranaté apod.).
Pozor, do UX a UI už zasahuje i legislativa
V Evropské unii (tedy i u nás) existují právní předpisy, které vyžadují, aby byly webové stránky a mobilní aplikace přístupné pro osoby se zdravotním postižením. Týká se toho Směrnice o přístupnosti webu, ta se dosud zaobírala jen přístupností webových stránek a mobilních aplikací subjektů veřejného sektoru.
Od 28. června 2025 ale začne v EU platit Evropský akt o přístupnosti (EAA), který zavádí povinnost zpřístupnit digitální služby i v soukromém sektoru. Hlavní cíl je zajistit přístupnost webů pro co nejvíce lidí na co nejvíce zařízeních. Týká se například e-shopů, bankovních aplikací nebo online rezervačních systémů – a tedy i jejich UX a UI designu. Pokud vaše firma spadá to těchto sektorů, musí si začít UX a UI pořádně hlídat – včetně správného kontrastu, ovládání pomocí klávesnice nebo čitelnosti pro čtečky obrazovky.
Myslet při UX a UI i na lidi se zrakovým, sluchovým, kognitivním či jiným postižením je ale určitě dobrým standardem i v případě, že se vás nařízení týkat nebude. Zbytečně pak znevýhodňujete potenciální klienty. Kromě toho tato pravidla obvykle ocení i běžní uživatelé (například velký kontrast písma a pozadí stránky).
Tip: Doporučujeme držet se Web Content Accessibility Guidelines (WCAG) 2.2.
Hlavní aspekty přístupnosti zahrnují:
- Dostatečný kontrast barev pro slabozraké uživatele.
- Alternativní texty u všech obrázků (alt tagy).
- Možnost navigace pomocí klávesnice pro uživatele s motorickými obtížemi.
- Strukturu nadpisů a označení formulářových polí pro čtečky obrazovky.
- Titulky a přepisy pro audio a video obsah.
Jak si ověříte, že UX a UI design fungují?
Jako vše ostatní ve světě obchodu a marketingu, i funkčnost UX a UI je třeba měřit. Jak se lidé na všem webu chovají, odhalíte pomocí UX testování. Tyto poznatky vám pomůžou vytvořit uživatelsky přívětivé prostředí, které povede k dosažení požadovaných konverzí.
Existuje několik způsobů, jak na to:
1. Uživatelské testování
Nejběžnější formou testů je moderované uživatelské testování webu, při kterém uživatel plní úkoly podle pokynů moderátora. Jde o například o pokyny „Najděte na webu kontakt“ nebo „Objednejte si produkt“. Uživatel při tom popisuje své kroky a upozorňuje na případné problémy s navigací či designem. Moderátor zároveň sleduje jeho chování a na závěr se zeptá na celkový dojem.
Tento typ testování vám poskytne autentické informace o tom, jak se zákazníci na vašich webových stránkách nebo v aplikacích chovají.
Nově vám s ním ale snadno pomůže i umělá inteligence – viz níže.
2. A/B testy
A/B test neboli split test možná už znáte z e-mail marketingu. Jedná se o to, že vytvoříte více variant téže webové stránky a testujete, která funguje lépe.
Testovat můžete:
- umístění konverzního tlačítka
- styl nadpisů
- velikost fotografií
- barvu pozadí
- v podstatě cokoliv, co vás napadne
Hlavní pravidlo však zní: Při jednom split testu vždy měňte jen jeden parametr. Pokud se stránka bude lišit umístěním tlačítek i barvou textu, nikdy neodhalíte, která konkrétní změna vedla k zvýšení prodejů.
3. Analytické nástroje
To, jak se zákazníci na vašem webu chovají, vám pomůžou odhalit i analytické nástroje jako třeba Google Analytics. Napoví vám údaje o tom, kolik času zákazníci na vašich stránkách stráví, jak vysoká je okamžitá míra opuštění nebo odkud zákazníci na danou stránku nejčastěji přichází. Zkušený UX designér dokáže z takových údajů vyvodit, co je na webu potřeba změnit, aby lépe fungoval.
Jaký další analytický nástroj vám pomůže zjistit, zda máte dobrý UX design? Software Microsoft Clarity vám umožňuje podívat se na vizuální záznamy interakcí uživatelů s vaší webovou stránkou nebo aplikací. Jedná se o tzv. heat mapy, pomocí nichž zjistíte, kam uživatelé klikají, jak pohybují myší i kam se na stránce posouvají.
Další metody testování webu jsme více popisovali v článku Uživatelské testování: Odhalte, co na zákazníky funguje.
Speciální nástroje nevyužijete jenom u UX, i UI software se vám bude hodit. Pro tvorbu digitálního designu můžete využít například Sketch, Adobe XD, Figma UXPin, Uizard a další).
Tip: Co dalšího vám analytické nástroje o vašem webu prozradí? Přečtěte si, jak na analýzu webu ve 13 krocích.
AI v UI/UX designu
Umělá inteligence vám při promýšlení i zmíněném testování vhodného UX a UI pomůže například takto:
- Rychle vygeneruje návrhy UI na základě jednoduchého textového zadání nebo existujícího brand manuálu. Máte tak rychle vytvořený základ, na kterém můžete dál stavět.
- Pomůže s analýzou uživatelského chování a identifikaci problémových míst na existujícím i zrovna vznikajícím webu.
- Existují nástroje (Dynamic Yield, Qubit, Adobe Target ad.) pro personalizaci uživatelského rozhraní v reálném čase podle chování uživatele.
- AI nástroje jako Attention Insight dokážou dokonce bez skutečných uživatelů předpovědět, kam se budou návštěvníci na vašem webu dívat.
Tyto nové možnosti pomáhají designérům urychlit práci.
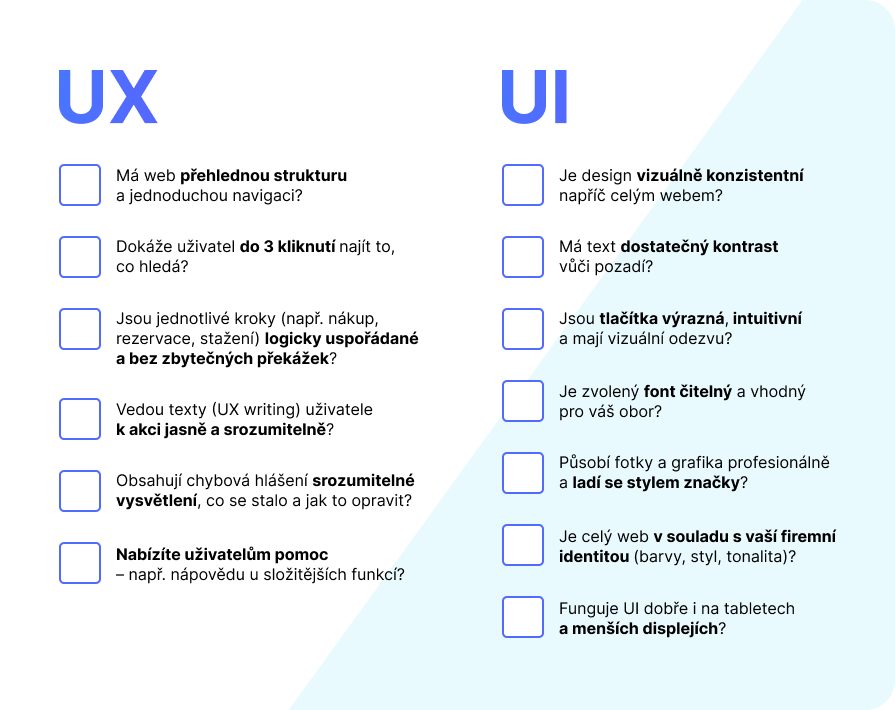
Checklist dobrého UX a UI

Chcete maximálně funkční web?
Prostřednictvím uživatelského testování prozkoumáme vaši cílovou skupinu a pomůžeme vám zvýšit přívětivost a výkon webu i konverzní poměr. Navrhneme pro vás web, který je maximálně funkční z hlediska UX i UI designu, napíšeme konkrétní a jasné texty, kterým porozumí každý, a vytvoříme design webu v souladu s vaším brandem. Přivedeme k vám zákazníky a provedeme je po vašich stránkách až k vámi vytyčenému cíli.
*https://www.mindinventory.com/blog/ui-ux-design-statistics/

 +420 601 126 669
+420 601 126 669 michal@mytimi.cz
michal@mytimi.cz






















